CARPEDIEM - <link href="https://awards.infcdn.net/transparent_v2.css" rel="stylesheet"/><div id="rest_white" data="43" class="rest_black rest_circle-cut" onclick="if(event.target.nodeName.toLowerCase() != 'a') {window.open(this.querySelector('.rest ...

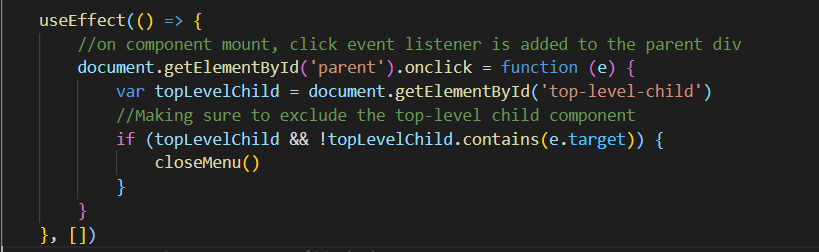
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

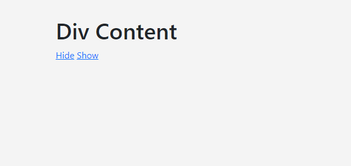
Hide-show and toggle arrow through javaScript - JavaScript - SitePoint Forums | Web Development & Design Community