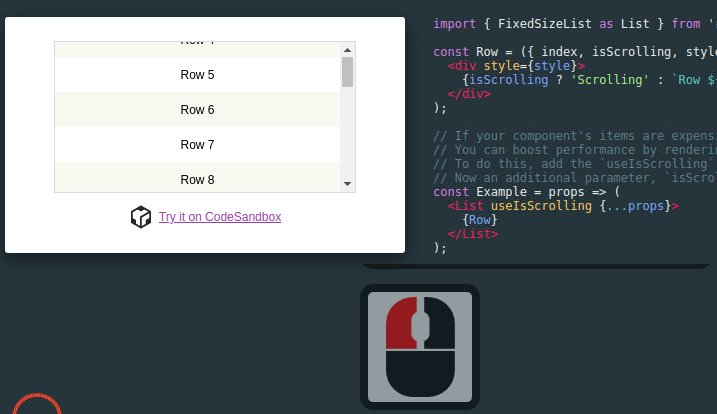
javascript - how can I make a div scrollable on the y axis within a parent div/container - Stack Overflow

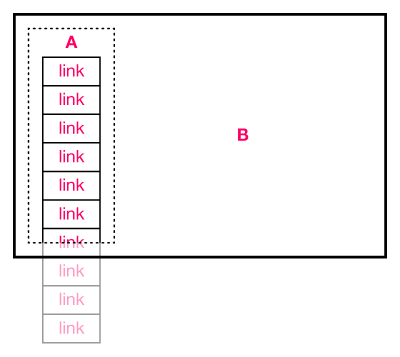
How to prevent links in scrollable div from jumping to top when clicked? - Using JavaScript with Hype - Tumult Forums
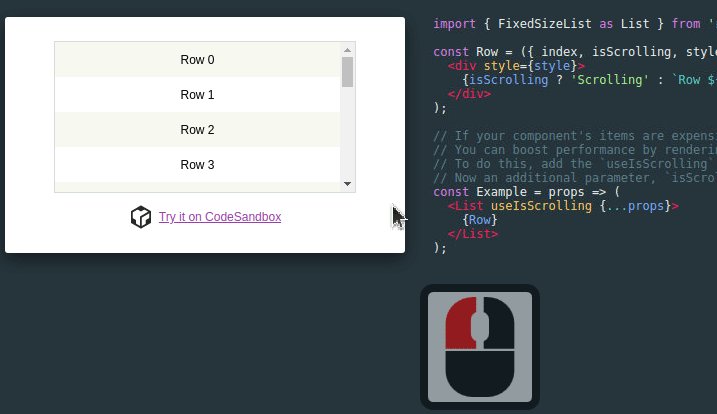
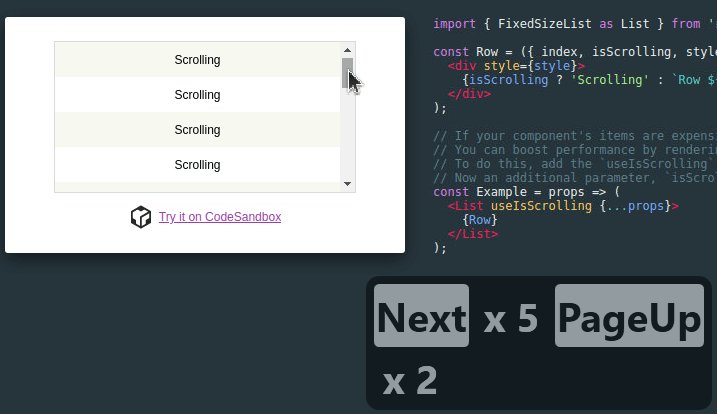
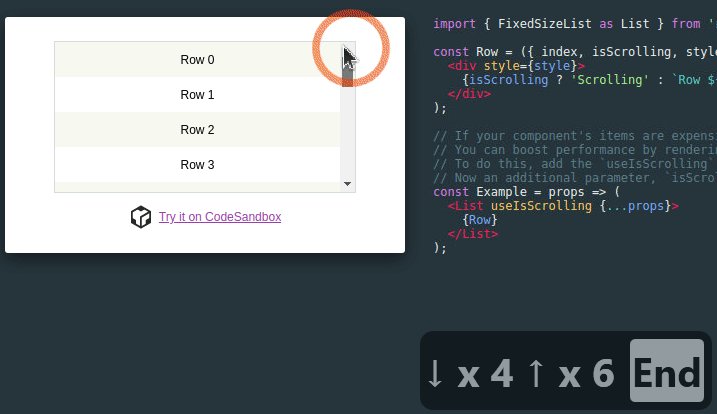
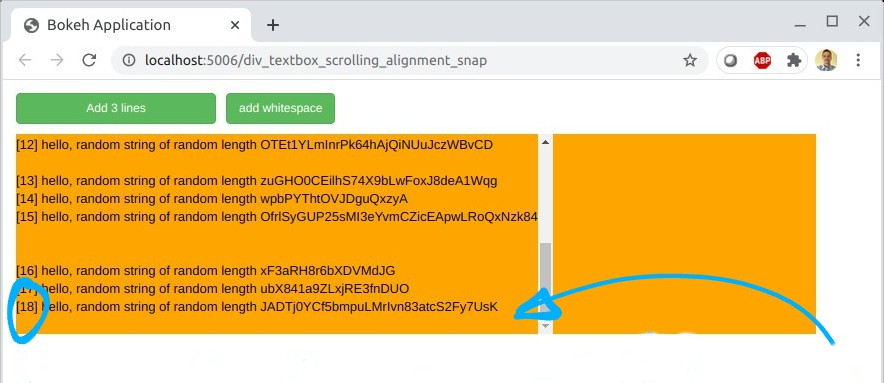
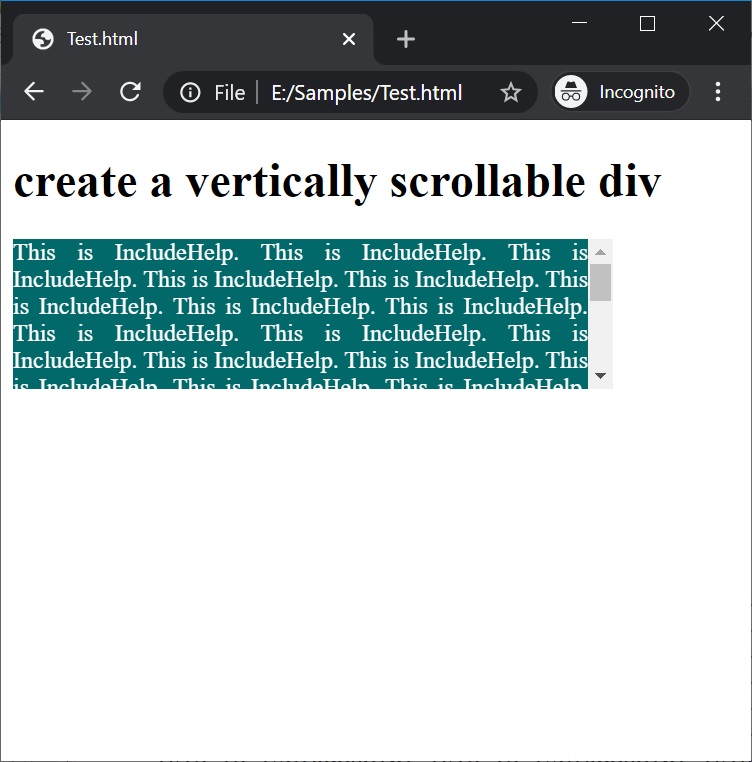
Screenshot scrollable div - UI.Vision RPA - UI.Vision RPA Software Forum | Discuss RPA Automation, Selenium IDE and OCR API Text Recognition